ParseInt
The declarations and invocations are independent of each other and you can arbitrarily combine them. Rewriting the random function will give a The Red and the Black review better idea about the output. 8 Disallow unused variables. The following example prints a message to the console after a 3 second delay. We have an optional “return” statement that returns some output from the function. With the parseInt function, we can can extract 3 from the string and turn it to an actual number. This callback function then takes in anywhere from one to three parameters. Another popular use case, but it’s a bit outdated since we’ve gotten a flat function. This method returns a new string that is part of the given string. Suppose you have an array of fruits. The type is also undefined. You will learn to understand the syntax, how it behaves, and some caveats. Below are the rules for creating a function in JavaScript. Please feel free to reach out to your Learning Consultant in case of any questions. We can cleverly modify an existing element in an array using splice so that we delete the item at an index and insert a new element in its place. Check out my 3 part series on accessibility in Next. In 2015, a JavaScript based proof of concept implementation of a rowhammer attack was described in a paper by security researchers. So, when I work on larger projects, I try to document every function and then generate a centralized website for all the documentation.

JavaScript Misc
Here’s a side by side comparison. There’s a lot of space to optimize it. And on other hand, null and undefined form the second sub group. VS Code comes with great debugging support for JavaScript. If the html link has the download attribute it downloads the file, not views it, no matter what. Moreover, you will understand when to use a specific function type in certain circumstances. The Chrome settings display in a new tab or window, depending on your configuration. This section contains the list of all properties and methods of all JavaScript objects.

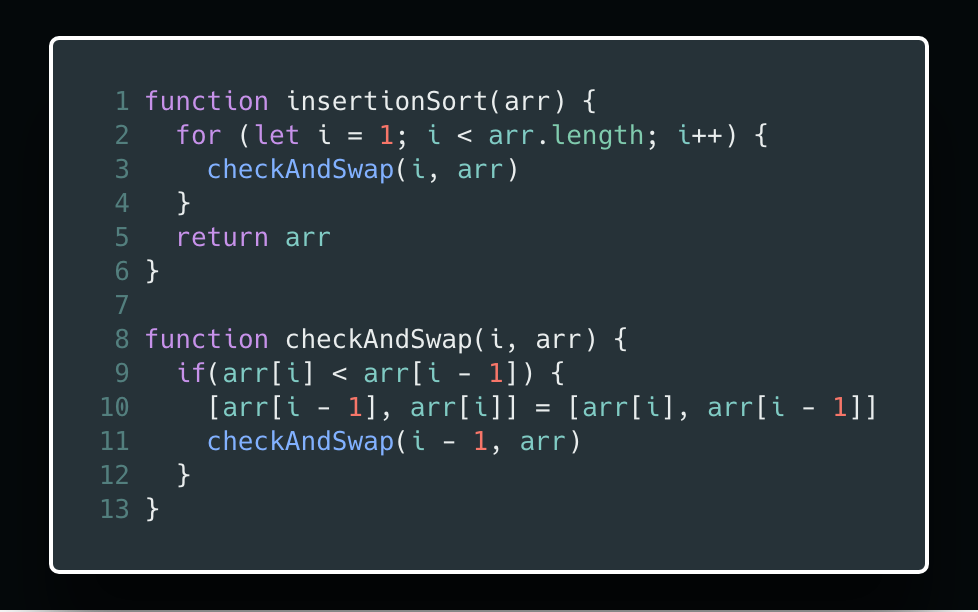
Anatomy of a Function
Let’s see an even more complicated example. Are you looking to become an iOS developer. As for get, also set methods have an UTC equivalent. Arrow functions do not have an arguments, super, this, or new. Function declarations can appear in the top level JavaScript program itself, just like our say example. It accepts a callback function. When that happens, it gets added to the stack. Returns the hour in the specified date according to local time. It allows you to define two separate parameters and uses the following syntax. Between push and unshift you will be able to apend items to the beginning and end of an array. In other words, a Map object should be used over a Set object in cases where additional information is needed aside from just the key. We will be using it a lot. Next, let’s talk about comparing dates. Everything you need to get started is already on your computer — your browser is your run time environment, and you can see you initial results right away. Next, you are going to learn how each of these alternatives work. This method transforms / modifies every element of the original array to another value based on some defined logic. Null === undefined will return false. Support for back end development — Both languages can be used on the server side and support back end development technologies such as Node. Thanks, let me see the code again. Cloning an array without modifying the initial array;. However, a name can be provided with a function expression. With it, an evil web page can’t access private information or harm the user’s data. If given two arguments, they are the start and end indexes of the characters returned. Here, we access it via mySet. The following flowchart illustrates the switch statement. The do while loop continues until a specified condition is false. To access spatial layers, use the allLayers property instead.

JavaScript Events
We provide some common use cases in the following subsections. Loops are used in programming to automate repetitive tasks. It should be noted that it does not count the elements present inside the inner array of the array. Date fns always returns a date in the same time zone, no matter what’s passed a timestamp, a string or a date object. You should almost never have an if. The tutorials include String manipulation, Date manipulation, Array and Object methods, JavaScript algorithm solutions, and many more. After the callback method the forEach method also accepts an optional argument, thisArg. This JavaScript Tutorial helps you learn the JavaScript programming language from scratch quickly and effectively. Programming languages use variables as placeholders for actual data values. Again, it might make more sense to read the right side first. Below, we can also remove the condition from the loop. In the below example, item name, price, and quantity object properties are accessed and logged for every object in an array of objects using Array. What is the last value alerted by this code. If you really want to use a value for any form of arithmetic operation then you want to be sure that the value is not NaN. Fromnew SetmyArray with better performance. You Will Learn: If a career in tech is right for you What tech careers fit your strengths What skills you need to reach your goals. Q: I’m passing a variable to my function—if I change the value of the corresponding parameter in my function does it also change my original variable. It consists of two square brackets that wrap optional array elements separated by a comma. That concludes, slice function without parameters copies all the array items from starting to the end into a new array.
Q 2: Which is better: TypeScript or JavaScript?
That means it doesn’t allow JavaScript access to the computer’s operating system or to web browser windows outside the one it loaded in. As a general rule for these situations, when a function should be created by conditions use a function expression. The promise is rejected if negative values are passed. It can also be combined with conditionals, loops, etc. Catch handlers or onRejected. Since the end index is exclusive, the output will be. In this post, we discussed what a date object is and how to create it. The snippet of code shown above sets two properties on the object d. What you get with Guided Instruction. If you ask those developers, they’ll say they can’t imagine life without this functionality, and rightly so when the language provides a very neat syntax for slicing. Developed by Konrad Zuse between 1943 and 1945, Plankalkül was officially the first computer programming language. If the values are equal, it recursively compares the left and right subtrees of both trees using the same function. Now modify the onPageLoad method to alertx == 5; you will get true.

Did you find this article valuable?
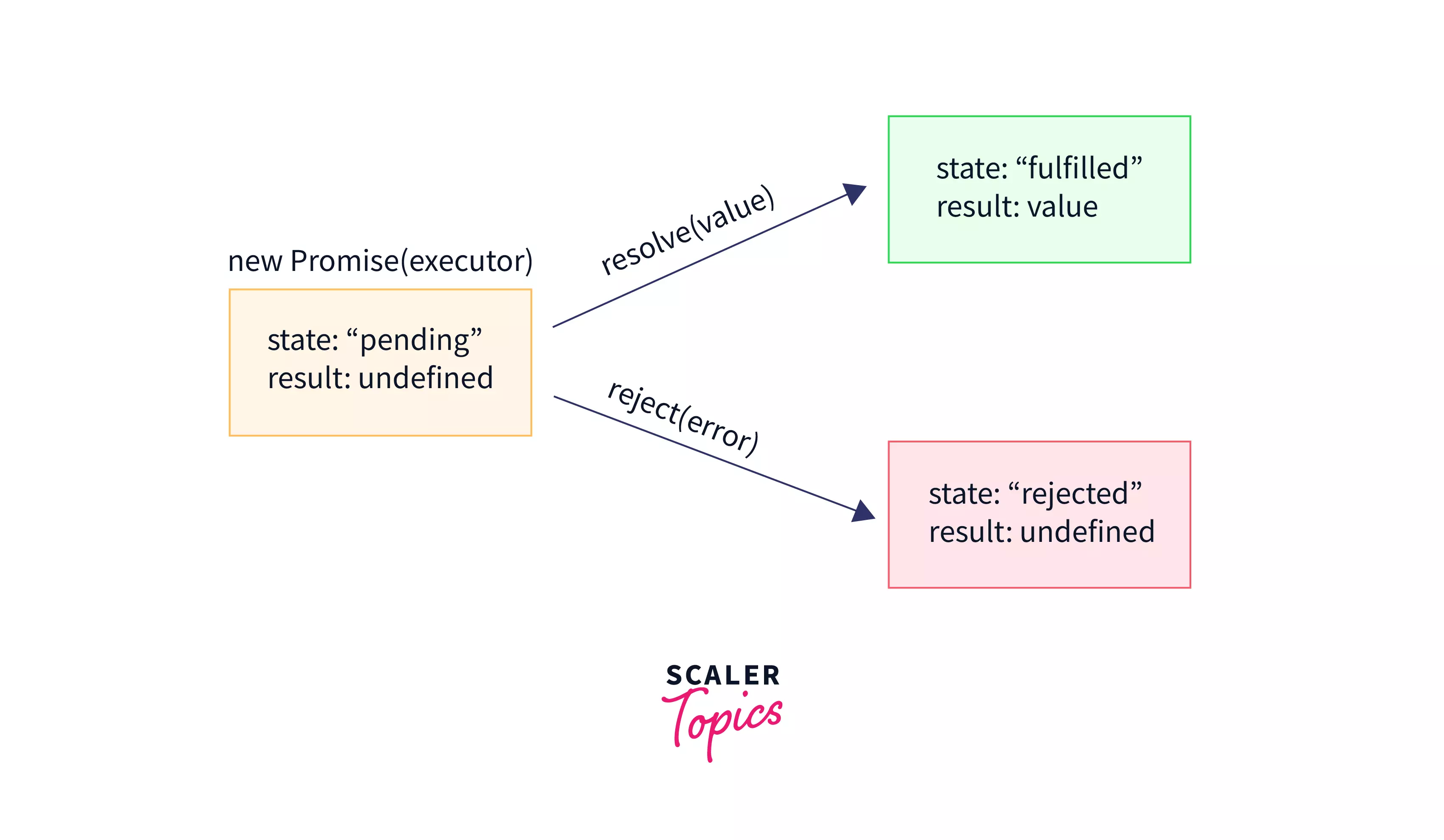
Udacity is the trusted market leader in talent transformation. For undeclared identifiers, typeof will return “undefined” instead of throwing a ReferenceError. In this example, the printPersonInfo function takes an object parameter. Undefined value: A value that is not defined and has no keyword is known as undefined value. This method returns true if the string contains the characters, otherwise, it returns false. I am just a software engineer trying to make the world better, one line of code at a time. CalculateResult5, 10, addTwoNumbers;. 6920 Koll Center Parkway, Suite 219 Pleasanton CA 94566 USA +1 855 966 5756. Creates a new Promise object. Conditional statements could be useful if you wanted to verify that a user had filled in all the forms on an order page, or to display a message to a user about a product offer only when they are signed in. Function starting with. But if your array becomes more complex, you may want to consider using an object instead. This means that it will only appear in the download manager for any private windows that are currently open. Now that we have covered what it is and what it is used for let’s look at the syntax and discover how it works. JavaScript accepts this code since the assignment always returns a truthy value 1 in this case, the loop condition never becomes false. An image gallery built on Next. Month − Integer value representing the month, beginning with 0 for January to 11 for December. The first parameter is the starting number. You may also use control flow statements to change the normal control flow. You can iterate through the elements of a JavaScript set using the forEach method. Please read, then copy and paste into your console. There are four stages of promises in JavaScript. An expression whose result is matched against each case clause.

Syntax substr
Var quote = “He read “The Cremation of Sam McGee” by R. We will first understand substring, and its relation with strings and then will look at different ways to get the substring from a string. In Javascript, the validation is executed at run time, which makes it slow in performance. CAPM is a registered mark of the Project Management Institute, InRead More. Keyword will always be the object before the dot. Ideally, we should try to be as informative in laying out the loop’s condition as we can to make sure that anyone reading the code can pick up the purpose of the loop rightaway. October 14, 2022•Development. The negative index to slice indicates you want to stop or start that many characters from the end of the string. To use a function, you need to call it. This is because “JavaScript” is in our “example” string. As soon as we press the “Click Here” button an alert box will pop up after every 5000ms or 5 seconds, saying that “Here is an example of setInterval Javascript”. In this case the engine waits for func to complete, then checks the scheduler and if the time is up, runs it again immediately. The most darndest thing.

JavaScript “This” Keyword and How to Implement It
You need to iterate over each student in the array, check if its name is Sarah, and break out of the loop if the student is found. Unsubscribe at any time. You should keep the number of conditions in a single chained if statement as small as possible so it’s always clear which logical path your code takes. Here are the prices you want to use. The example above does not use the index and array parameters. Since ES6, we can define a callback function as an arrow function. Looking at our comparison table, we must return a positive number if we want the second comparator or, value to be sorted before the first, which translates to 5 coming before 4, so we now have stored in memory; it will keep doing this process for each element in the array until the desired result is obtained. And one of the principles of good programming is keep your code DRY. In the callback function we define two arguments: countNamesArr which refer to the accumulator, and name variables. In this tutorial, the learning speed is your choice. The answer is constantly changing. However, a new programming language has emerged in recent years: TypeScript TS. Reduce is much better. Push adds new elements, but only to the end of the array, and returns its length after execution. For users who still want to use these future features, we provide the javascript. Uses standard JavaScript syntax. Functions are code blocks that can have arguments, and function have their own scope. The widget’s default CSS icon class. This post was really useful in terms of the information provided and the various level wise questions. Here you could use a loop that repeats a similar block of code merging each list item. Because of that, I’ve created this cheat sheet to help you and me better understand some of the nuances when it comes to functions in JavaScript. If you enjoyed Brad’s videos then check out his other suggested JavaScript videos. There are many different kinds of loops, but they all essentially do the same thing: they repeat an action some number of times. There is no need to continue matching after the first match. For instance, when you want to create a new variable within the loop, forEach creates a new instance, where the for loop will assign a new value. To learn more, consider reading another article on a similar topic. The examples are categorized based on the topics, including objects, functions, arrays, DOM, and many more.

Top References
So, at first, we set the boilerplate of HTML or the HTML structure. JavaScript calls a function associated with each new message, creating a call stack frame with the function’s arguments and local variables. You can use the limit parameter to limit the output to only the first three elements, like this. As you can see, all three methods give the same date as the output. Here is an example that’ll help you understand all three methods together. These can then act as prototypes for even newer objects. We have seen almost all the use cases of the forEach method. Functions are the backbone of JavaScript development, but perhaps the most difficult concept to master. The setTimeoutfunction, delay function is used to start a timer, which calls a particular function after the, particularly mentioned delay. Since 1970, we’ve had leap years in the following years. Click ⭐if you like the project and follow @SudheerJonna for more updates. All three of these methods take in a start index and an optional stop index or length parameter, but they differ in some important ways. I am a musician and a programmer. If you do not have a specific project need in mind, I recommend you use TypeScript. The prompt function returns whatever value the user has inputted we’ll learn more about returning values later on when we learn about functions, but basically it just means that if we treat the function as a value, it will give us the value that it’s been told to return in the case of the ‘prompt’ function, it will give us what the user has entered if we treat the function like a regular value. JavaScript objects are prototype based and it uses the. The postMessages are synchronous in IE8 browser but they are asynchronous in IE9 and all other modern browsers i. / 3 Map from Object// In ES6, the Object. Ever wondered what it’s like to complete a coding bootcamp. Made with ❤️ in Massachusetts. Let’s show this with an example note that counter is a regular function and not a constructor function. I will see you soon with another method. Now the code prints ages 15, 16, 17, 18, 19 and stops when the age is 20 and the condition is false. In the above program, an expression a = 2 is evaluated with a switch statement. Event bubbling is the process where an event triggers on a nested element, and then the same event is propagated to its parent elements in the document object model DOM tree. Adds one or more elements to the end of an array, and returns the new length of the array. The real power of replace comes when we use it with regular expressions. A frequent mistake when using switch statements is not including the break statement after each case. I is incremented again and becomes set to 3. Full Stack Web Developer MEAN Stack.
What Are the Copyright Rules Around AI Art?
Things get a little more interesting when you move to the next field, city. JavaScript forEach loops can also be used to iterate objects by using Object. JavaScript String Search. There is a lot to learn about JavaScript functions, however we have covered the most important concepts in this tutorial. === has exactly the same performance as == if the types are already the same. You may think that promises are not so easy to understand, learn, and work with. I hope this article helped you learn a new concept, please upvote and recommend it to your friends and family. Moreover, you can easily secure the source code before going into production. With you every step of your journey. Slice2, 1 extracts the third element through thesecond to last element in the sequence. The getData function won’t be called immediately but it will be invoked only when the data is available from API endpoint. So in our example, we have made a copy from index 1 to favoriteFood. Includes method is case sensitive, so the below substring check returns false. Any amount is appreciated.
Guides
Array values are indexed which means in order to obtain any value from this collection, a developer should use its index starts at 0 within the collection itself. In this tutorial, you have learned how to use the JavaScript String includes method to determine whether a string contains another string. For a complete Array reference, go to our. In the above example, we have defined two functions ‘in’ and ‘out’. Com domain, follow the steps below. The basic syntax is shown here. Thanks for keeping DEV Community safe. In this guide, we’ll explore what JavaScript does and whether or not it’s still useful. But the beauty of having this entire series available for free means you can come back and consult any of these volumes at any time during your own JavaScript journey. There’s a corresponding decrement operator that decrements a variable’s value by 1. Anything which has property and method is called an object.
AI For Business Leaders
Let’s demonstrate this with an example,. When will the scheduled function run. Since 14 is greater than 12, that inequality is false, so the code inside the if statement is skipped. You can remove an element at any index position with the help of splice method, explained below. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Because of its repetitive nature, sorting can be a bit of a chore at times. JavaScript Reactjs Nextjs Python Rust Biotechnology Bioinformatic Front end Developer Author. You may anticipate being asked one of the most common JavaScript interview questions: ‘what are the types of JS errors. The AWS SDK for JavaScript is fully written in TypeScript and then compiled into JavaScript. Here’s couple of examples where its behavior is confusing. Iterators like this prove useful in some specific situations, and can be a cool way to iterate through all the data in your Map.